
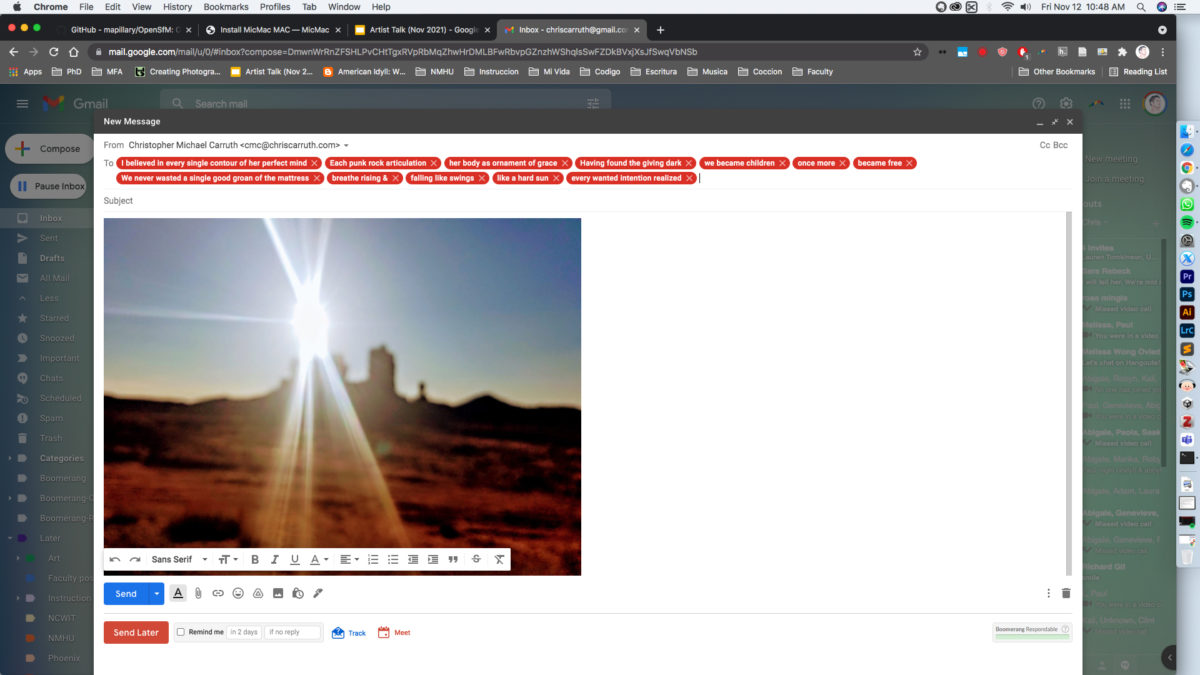
- Step one: Open your web browser of choice (may I recommend Google Chrome?)
- Step two: Navigate to a webpage of your choosing (might I suggest your Gmail Inbox, calendar, drive, slide, note, etc?)
- Step three: In your browser open the Javascript Console
- In Chrome, for Mac OS: Cmd + Opt + J
- In Chrome, for Windows and Linux: Ctrl + Shift + J
- Instructions on how to open the console across a variety of browsers are here
- Instructions on how to open the console across a variety of browsers are here
- A new pane will open in the current window.
- Disregard errors or other notifications in this new panel, instead scroll towards the bottom and look for the Console space (marked by ‘>’)
- Disregard errors or other notifications in this new panel, instead scroll towards the bottom and look for the Console space (marked by ‘>’)
- At the ‘>’ copy and paste the following:
function FeverDream ()
{let hexNumber = Math.floor(Math.random() * (16 ** 6)); return "#" + hexNumber.toString(16).padStart(6, "0"); }
let paragraphs = document.querySelectorAll("*");
function HitMeWithYourBestShot () {
for (let paragraph of paragraphs)
{
paragraph.style.fontSize = Math.random()*0+"px";
paragraph.style.backgroundColor = FeverDream();
}
}
setInterval(HitMeWithYourBestShot,100);- Hit Enter.
- The original code, and subsequent versions, were informed by the generous work of Alexander Rice and James Bridle. Standing on the shoulders of giants, always.
This piece was born from the desire to resist/revisit our relationship to the internet. Not to demonize or glorify this platform, but rather to interrupt and agitate the capitalistic underpinnings which have propelled us forward during contemporary times. Issues of privacy, autonomy, exploitation, and commodification factor prominently. This work is an extension of the writing/poetics here and gave way, iteratively, to this and this (the latter link being the final version of this code at this time.)
~//~
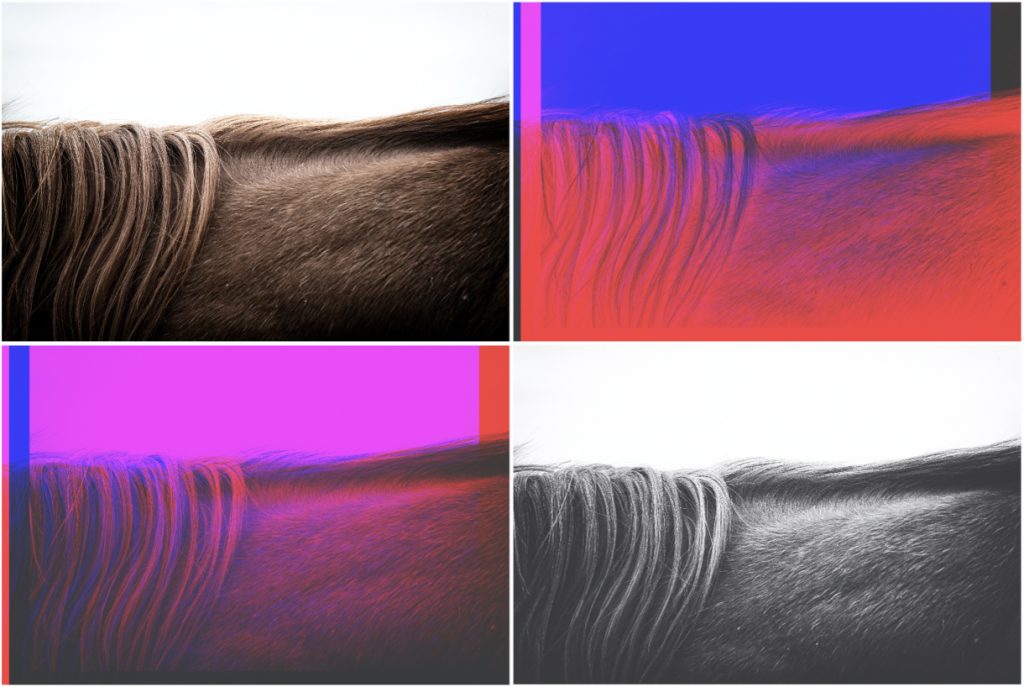
The code is my own (with insights from J. Bridle and the lovely hive of scum and villainy that is Reddit.) It is an instrument which produces an unknown visual aesthetic. Using javascript and the in-browser console, I am able to transform the html/css elements of the current page. The code can erase, emphasize, or enlarge text, <div> fields, backgrounds, imagery. The code is set to run at quick intervals (which can be modified for a slower presentation), with each interval randomizing the colors and size of web-objects. Additionally, the time between intervals may be modified to slow the pace.
While presented below as a series of gifs (screen-capture video taken and then reformatted to .gif) I feel this early work is best engaged with in a participatory fashion, giving the user the ability to experience the spectacle of interruption/agitation that I’ve alluded to previously.